
はじめに
Vue 用の次世代 UI コンポーネントスイート。
概要 #
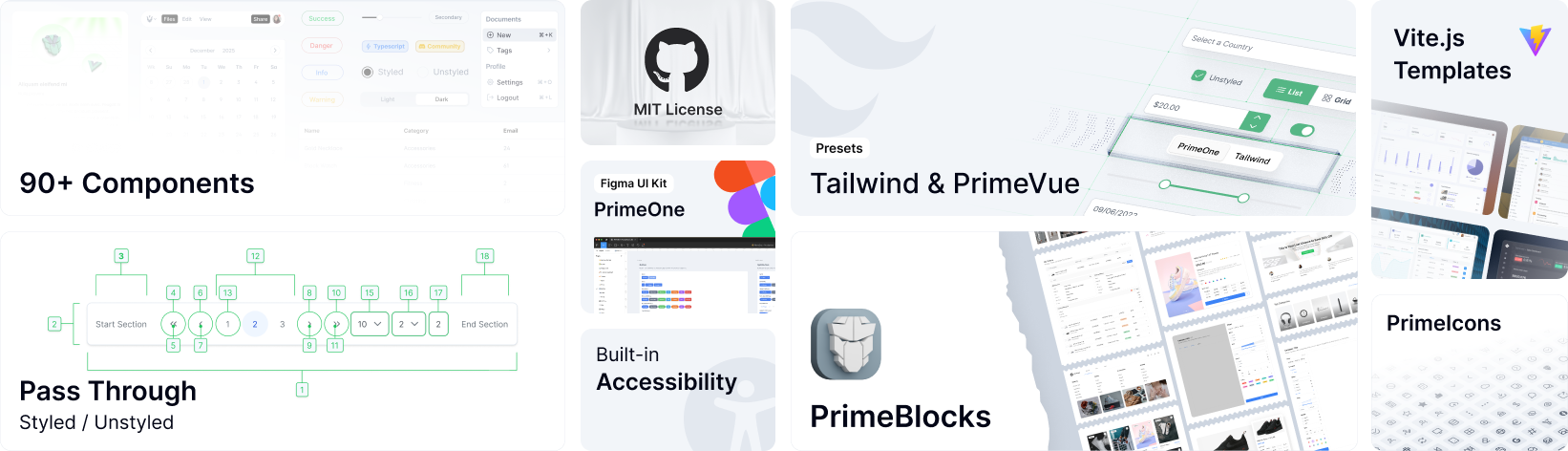
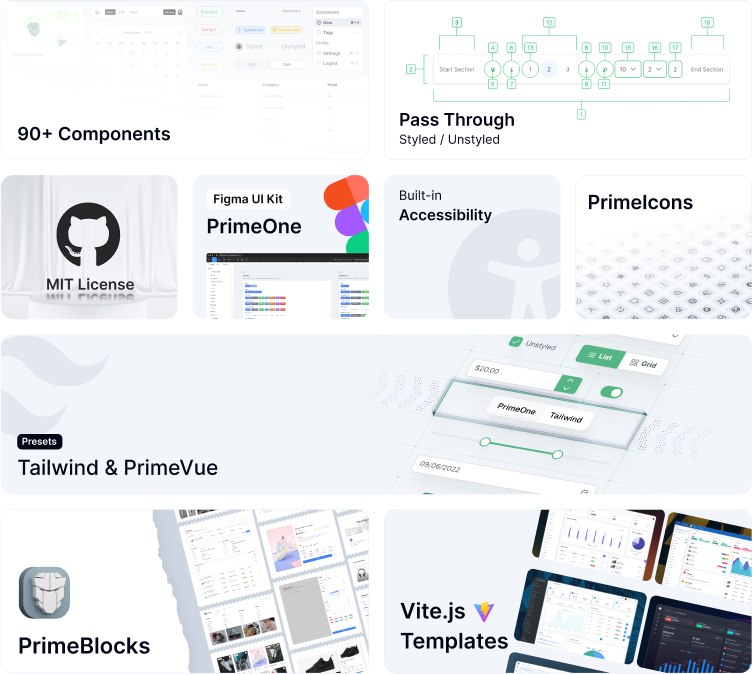
PrimeVue は、豊富な UI コンポーネント、アイコン、ブロック、およびアプリケーションテンプレートで構成される、Vue.js 用の完全な UI スイートです。このプロジェクトの主な目標は、社内ライブラリとして簡単に調整およびカスタマイズできる再利用可能なソリューションを提供することにより、開発者の生産性を向上させることです。
このプロジェクトは、PrimeTek によって作成されました。PrimeTek は、PrimeFaces、PrimeNG、PrimeReact などの人気の UI コンポーネントスイートの世界的に有名なベンダーです。私たちのチーム のメンバー全員が PrimeTek のフルタイム従業員であり、オープンソースに対する同じ情熱とビジョンを共有して、素晴らしい UI ライブラリを作成しています。サードパーティのライブラリに依存すると、ライブラリのメンテナーがプロジェクトに取り組まないことを決定した場合にリスクが生じる可能性があります。ただし、PrimeTek の実績が示すように、PrimeVue はそうではありません。たとえば、PrimeFaces は 2008 年から積極的にメンテナンスされています。
テーマ #
PrimeVue は、スタイル付きまたはスタイルなしの 2 つのモードでスタイルを設定できます。スタイル付きモードは、Aura、Lara、Nora プリセットなどの PrimeOne デザインの意見のあるテーマバリアントを使用した、事前にスキンされたコンポーネントに基づいています。一方、スタイルなしモードでは、機能とアクセシビリティを実装しながら、スタイリングをユーザーに任せます。スタイルなしモードは、Tailwind CSS、Bootstrap、Bulma などの CSS ライブラリや独自のカスタム CSS を利用するためのプラグ可能なアーキテクチャを実装することにより、境界なしにスタイリングを完全に制御できます。さらに、Tailwind のユーティリティクラスで UI ライブラリをスキンするための Tailwind Presets ライブラリも構築しました。この設計は将来性があり、PrimeVue は、コアで実際に依存することなく、任意の CSS ライブラリでスタイルを設定できます。
パススルー #
PassThrough は、任意の属性を追加するために内部 DOM 要素へのアクセスを提供する革新的な API です。一般に、従来の UI コンポーネントライブラリは、UI とロジックを制限された API でカプセル化するため、開発者は、新しいプロパティやイベントを追加することにより、この API を拡張するためにライブラリのメンテナーに依存する必要があります。パススルー を使用すると、コンポーネントの内部にアクセスしてイベントと属性を追加できるため、この制限が解消されました。一般的なユースケースとしては、テスト属性、追加の aria 属性、カスタムイベント、スタイリングの追加などがあります。
アクセシビリティ #
PrimeVue は WCAG 2.1 AA レベルに準拠しています。各コンポーネントには、キーボードとスクリーンリーダーのサポートを含む、いくつかの側面を文書化するための専用のアクセシビリティセクションがあります。GitHub や Discord などのコミュニケーションチャネルを通じて、世界中の多数のアクセシビリティ専門家が、アクセシビリティ機能をさらに改善するためのフィードバックを継続的に提供しています。詳細については、アクセシビリティガイド をご覧ください。
アドオン #
PrimeVue は、コミュニティからの資金提供を必要としません。代わりに、強固な財務基盤によって支えられるために、オプションのアドオンが提供されています。これには、Figma UI キット、プレミアムアプリケーションテンプレート、PrimeBlocks と呼ばれる再利用可能な UI ブロックが含まれます。アドオンはオプションであり、PrimeVue を使用する際にペイウォールはありません。